
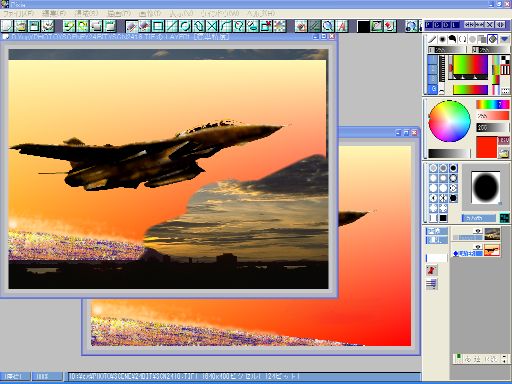
(例1)
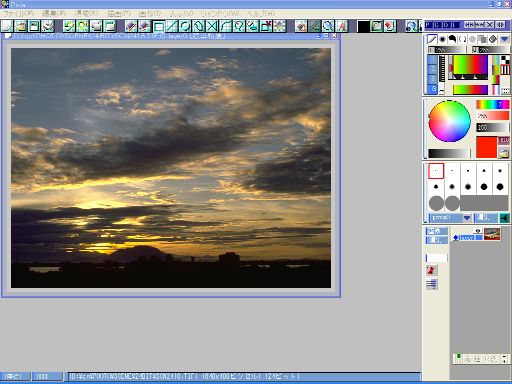
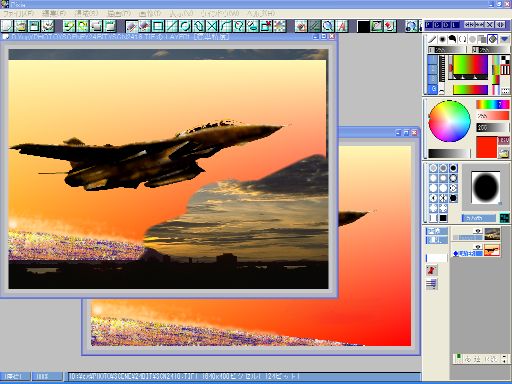
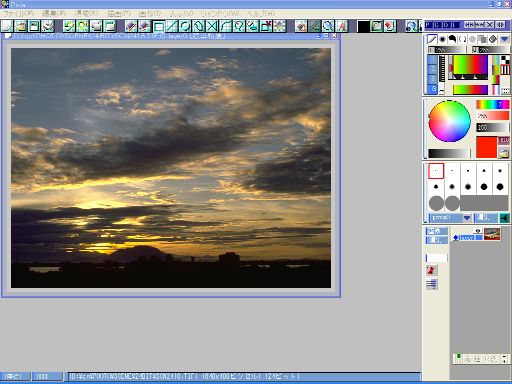
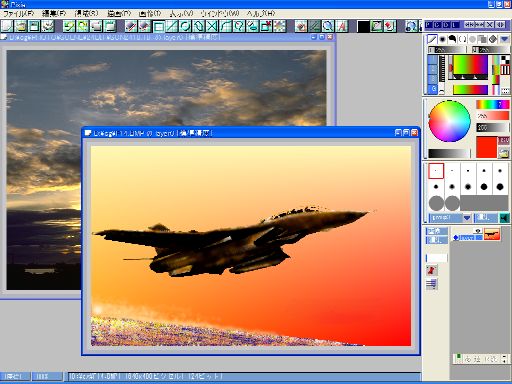
- 背景画像を作成、または読み込む(画像A)

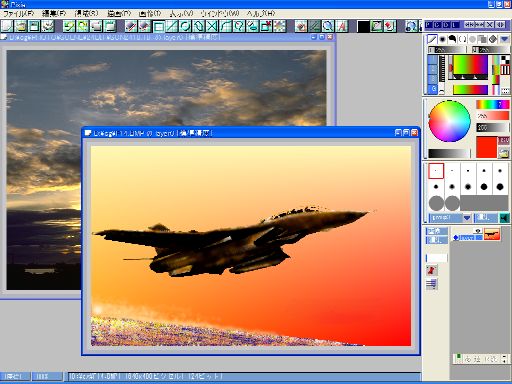
- 合成したい画像を読み込む(画像B)

- 画像Bをクリップボードへコピー。
[編集]-[コピー]
(領域を選択してからコピーでもかまわない。)
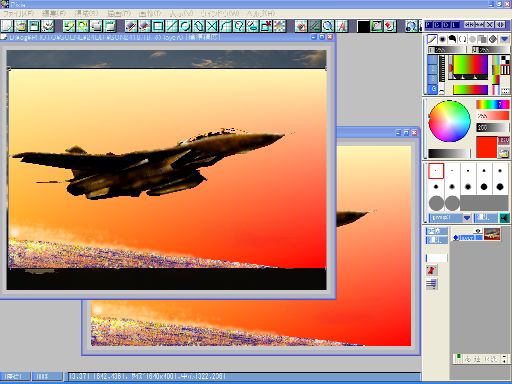
- 画像Aのウインドウをアクティブにして、[編集]-[貼り付け]

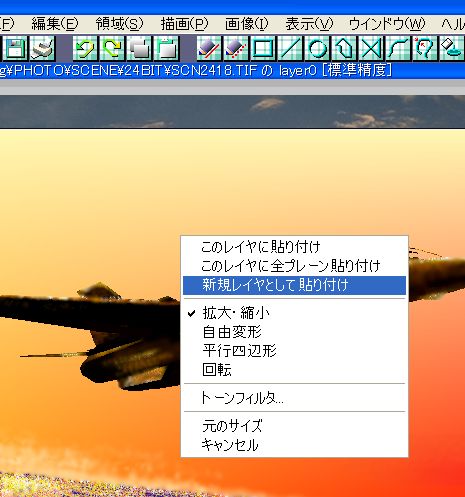
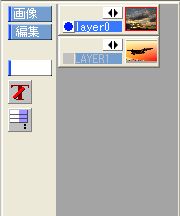
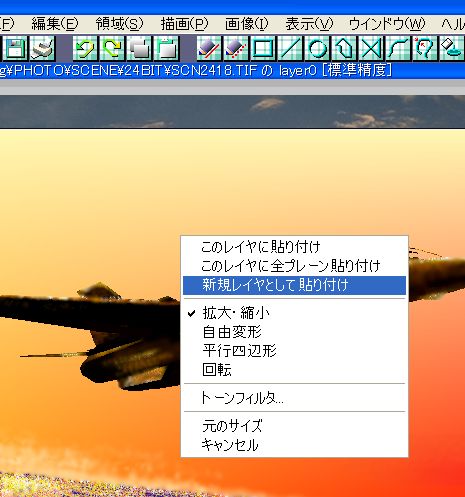
- 画像を右クリックし、[新規レイヤとして貼り付け]

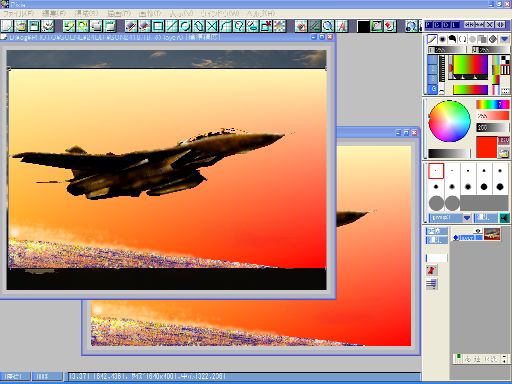
- 位置を調整する。
画像B(戦闘機)を[CTRL]+ドラッグで位置を微調整する。
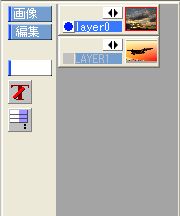
- 画像Aがアクティブなので、レイヤのサムネイル表示(画面右側)の画像Bをクリックして、 画像Bをアクティブにする。

- パレットでケシゴムを選択する。

- 飛行機の透明にしたい部分をなぞるようにペイントしていく。

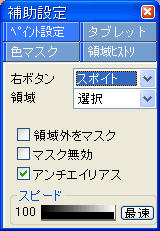
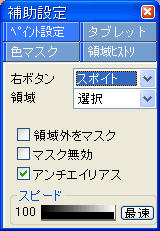
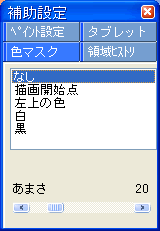
- このとき、[表示]-[補助設定]-[ペイント設定]で[右ボタン]を[戻すペン]にしておくと、はみだしてもすぐに修正できて便利。このダイアログは出しっぱなしで使用できる。

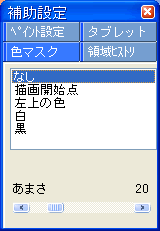
- また[色マスク]を表示させておいて、適宜設定を変えれば境界のはっきりした部分は自動で判定できる。

- にたような色なのでよくわからなくなったができあがり。
必要なら[画像]-[レイヤの統合]で一枚の画像にまとめる。








![]()