
Pixiaのグラデーションパレット操作(Pixiaも、A/PIXIAも共通です)
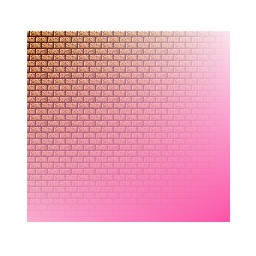
■スクエアグラデーション_____________________

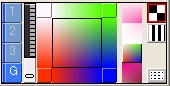
↓グラーデション角度指定バー(下は角度100度にした場合)
ゲージをドラッグすると10度単位でグラデーションが回転します。

↓数字部分(角度の数値)をクリックすると、角度ゼロに戻ります。

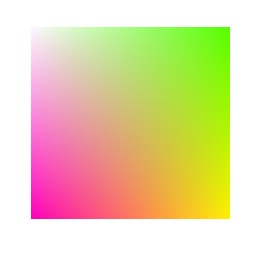
↓グラデーションの4隅に、色を置いてグラデーションを作成します。
ちなみにA/PIXIAの場合は単色パレットも出しっぱなしでグラデパレットの操作ができるので、
A/PIXIAのほうがグラデーション作成はラクチンかもしれません。

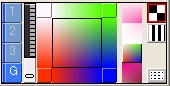
↓以下の部分を右クリックすると、各辺に対応する垂直、水平グラデーションになります。

たとえば、上の(3)を右クリックすると、以下のような横方向へのグラデーションになります。

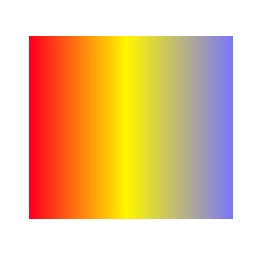
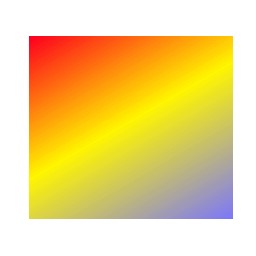
↓この状態で長方形ペイントすると、こうなります。左は角度ゼロ、右は角度を60度にしてみた場合です。
 |
 |
元の4色グラデに戻すには、以下の(5)を右クリックします。

グラデ内で、ドラッグすれば、その色をカレントカラーとして取得することもできます。

グラデパレットから拾った色で描画するには、パレットページを[G]ではなく
[1]〜[3]の、いずれかに変更して、描画色を、グラデモードから単色モードにする必要があります
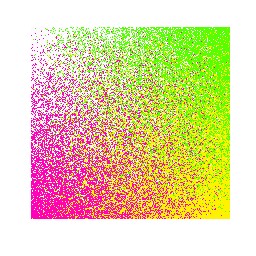
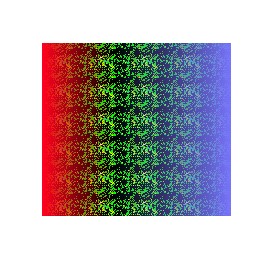
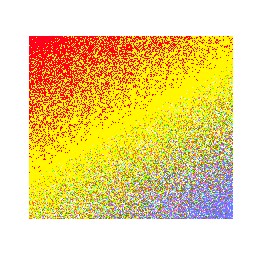
↓いずれのグラデーションの場合も共通ですが、ディザボタンを押すと、ノイズ状のグラデーションになります。
|
↓ディザOFFで描画した場合 |
↓ディザONで描画した場合 |
 |
 |
 |
 |
以下の各部を左クリックでスクエアの4隅の各色を入れ替えできます。

たとえば、(4)を左クリックすると、以下のように変化します。

↑この入れ替え機能は、ver.2.8s以降で有効です(A/PIXIAだと、1.0t以降)
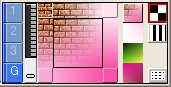
登録できるのは単色だけでなくテクスチャ(ビットマップ)でもOKです。(これはPixia古いバージョンでもOK)
![]()
↑のようなテクスチャを登録すれば、グラデーションは↓のようになります。

↓これで描いてみた例
 |
 |
それから、グラデーションには関係ありませんが、こんなふうに、状態を変更しながら同じところばかりキャプチャしたい場合は、
領域ヒストリはかなり便利です。
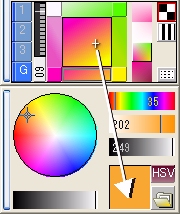
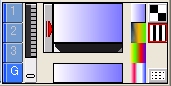
■ウェイブグラデーション_____________________

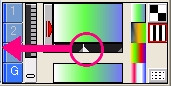
グラデ作成方法ですが、赤い矢印部分から、右へドラッグすると、カレントカラーが登録されます。

↓緑色を登録した場合です。このように。

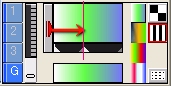
登録した色を消すには、下方の矢印(三角形)を左へドラッグし、えいや!っと捨て去ります。

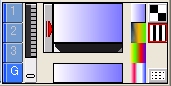
↓それで元に戻りました。

このように、登録と削除機能を使って、任意のグラデを作成します。
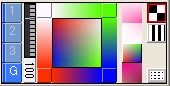
知らない人もいるかもしれませんが、1つのグラデーション内に100色まで登録できます。
でも、100個も登録してしまうと三角形だらけになって操作できなくなると思いますので増えすぎたら、ときどき消しましょう。
↓これは登録しすぎて、わけがわからなくなった悪い例です(^^

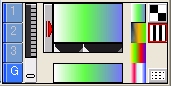
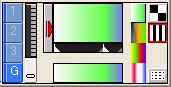
↓三角形は削除のときに使うだけでなく、グラデーションの範囲内で移動させれば、グラデーションの調整機能として働きます。
これは緑を示す三角形を右へ少しドラッグさせた場合です。
 →
→

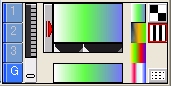
スクエアグラデと同様に、単色だけでなく、テクスチャ(ビットマップ)を登録することもできます。

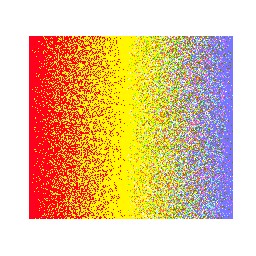
このようなグラデで描画すれば、以下のようになります。
 |
また、スクエアグラデと同様に、ディザボタンや、角度変更ボタンも使えます。
 |
 |
 |
 |