 |
|
|---|---|
| 英語版 Pixia を使用しているため、操作画面の表記も当然英語です。ご了承ください。(^-^; | |
 |
|
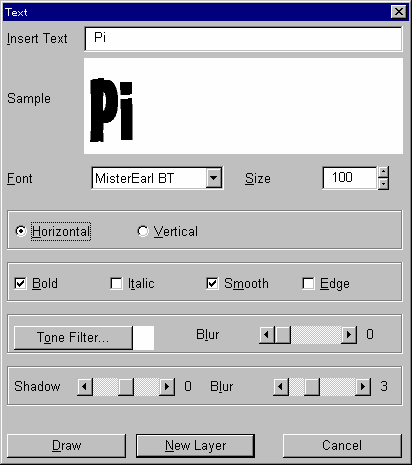
| 1.ツールバーの「新規作成」アイコンをクリックして、任意の大きさのキャンバスを開きます。 2.Pパネルで、カレントカラーを「黒」にセットします。 3.ツールバーの「文字」アイコンをクリックして、設定ダイアログでフォントの種類・サイズを指定したら、ダイアログ下部の「描画」ボタンを押します。 |
|
 |
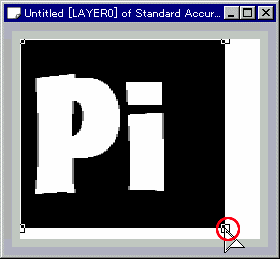
4.キャンバスに反転文字が表示されますね。四隅の四角いハンドルをドラッグすれば、文字の大きさを拡大縮小できます。表示位置を移動するには文字をクリックしたまま、ドラッグしてください。 |
 |
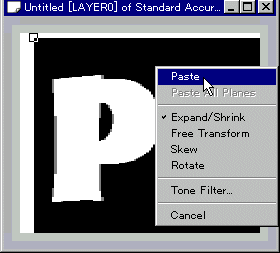
5.位置が決まったら、右クリックして、表示されたメニューから「貼り付け」を選択します。 |
 |
貼り付けを実行したイメージです。 |
 |
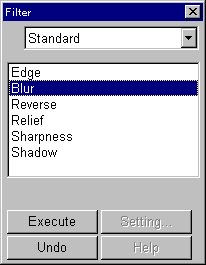
6.フィルタリストから「標準」を選択し、「ぼかし」を5回「実行」します。 |
 |
ぼかし実行後のイメージです。 |
 |
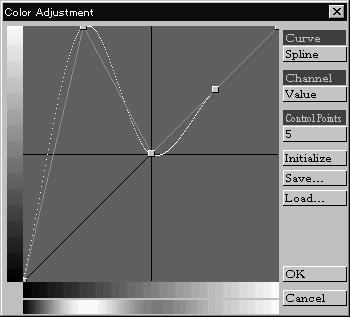
7.「画像」メニュー−「色調補正」をクリックします。 「曲線」は「スプライン曲線」を選択し、左図のように、左から2つ目のポイントを垂直に最上部までドラッグします。 中間値の”入り”の階調を反転させます。 OKボタンをクリックします。 |
 |
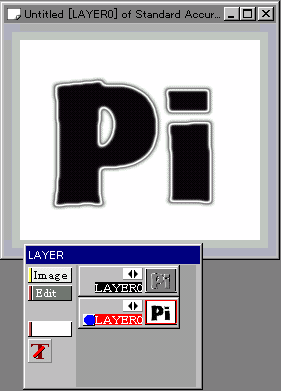
8.色調補正の結果です。 9.Lパネルで、レイヤを複写します。 「編集」ボタンをクリックすると、メニューが出るので、ここから「複写」を選択します。 10.コピーレイヤを一時的に非表示にします。サムネイルの左横にある”左右を向いた三角”がレイヤの表示/非表示を切り換えるボタンです。 右向きの三角をクリックすると、レイヤが右にスライドします。これでコピーレイヤは非表示になりました。 11.最初のレイヤに移動します。移動するには、サムネイルをクリックします。カレントレイヤになったサムネイルには、赤い枠が表示され、レイヤ名が赤い反転表示になります。(左図参照) |
 |
12.最初のレイヤを加工します。 フィルタリストは「標準」のままですね。今度は「レリーフ」を選んで、1回だけ「実行」します。左図のようになりましたか。 |
 |
13.Lパネルで、コピーレイヤのサムネイルをクリックして、移動してください。 サムネイル左横の、”左向き三角”をクリックしてコピーレイヤを表示させます。 |
 |
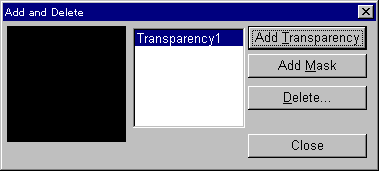
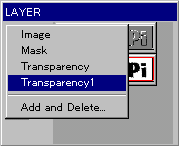
14.Lパネルの「画像」ボタンをクリックして、「プレーンの追加と削除」を選択します。 「透過色追加」ボタンをクリックして透過プレーンを追加します。 「閉じる」ボタンを押してウインドウを閉じてください。 |
 |
再度、Lパネルの「画像」ボタンをクリックすると、作成した透過プレーンが追加されているのが確認できます。 ※日本語版では、初期状態で「画像」「マスク」プレーンの2枚です。ここに「透過色1」プレーンが追加されるので、計3枚のプレーンが表示されます。 |
 |
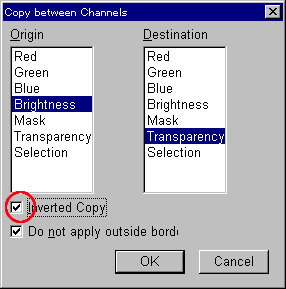
15.「画像」メニュー「チャンネル間のコピー」をクリックします。 「コピー元」に「明度」、「コピー先」に「透過色1」をセットします。 「反転してコピー」のオプションをチェックして、OKボタンを押します。 これで、「白(#ffffff)」以外の範囲が透明になり、下のレイヤが透けて見えるハズです。 ※もう一つの方法。 「チャンネル間のコピー」で「コピー先」を「マスク」にして、「消しゴム」で「塗り潰し」を実行した後、「画像」メニュー−「マスクを初期化」します。 |
 |
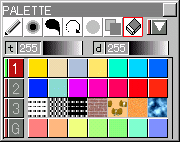
「消しゴム」はPパネル上部の右端のアイコン(左図で赤枠がついているもの)、「塗り潰し」アイコンは、ツールバーにあります。(図は、左からPパネル・塗りつぶしアイコン・閉領域アイコン。) |
 |
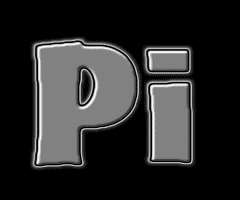
16.ここまでの作業結果です。 Pパネルで、「描画方法」を「消しゴム」から「色」(パネル上部、左端のアイコン)に戻しておきましょう。 |
 |
17.Lパネルでは、コピーレイヤがカレントレイヤになっていますか?レイヤが増えると、つい、作業先のレイヤを間違え易いので気をつけましょう。 「画像」メニュー−「ネガ反転」をクリックします。 これでベースイメージが出来ました。 |