 |
|
|---|---|
 |
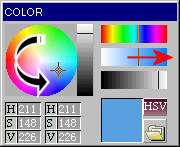
18.コピーレイヤのロゴの背景色を変更します。 パレットに使いたい色がない場合は、左のカラーメーカーで、色を作ります。 左側のカラーホイールと明度バーを使う方法と、右側のHSVチャンネルのバーを使う方法の2通りがあります。好きな方を選んでください。 HSVチャンネルのバーでは、真中の「彩度」バーを右にスライドさせれば色が濃くなり、左にスライドさせれば色が薄くなります。 色を明るくしたり暗くするには、一番下の「明度」バーで調整してください。 |
 |
19.ツールバーの「閉領域」アイコンをクリックすると、Oパネル(タイトルバーに”PEN”とあるウインドウ)が左図のように変化します。 ここでは領域を選択する際の、取り込む色の階調を設定します。「あまさ」とは階調の許容誤差(tolerance)の意味です。 真っ黒から真っ白までの256階調のうちの、どのレベルまで選択するか、という事になるので、ここでは”12”と指定しました。 ちなみに”0”と設定すると、「真っ黒」な範囲だけを選択することになるので、ロゴ周囲に濃いグレーの縁取りができます。 さて、カレントカラーをセットしたら、キャンバスの「黒い」領域をクリックします。そしてそのまま右クリック、出てきたメニューから「塗りつぶし」を選択します。他の黒い領域も同様に色変更してください。 「塗りつぶし」実行後は、再度右クリックして「選択解除」をクリックします。 これで背景色を塗りつぶしました。 |
 |
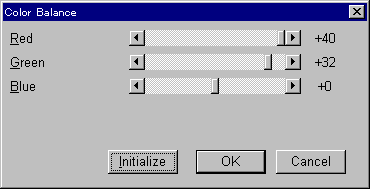
20.次は最初のレイヤに移動し、ロゴ本体の色を加工していきます。 「画像」メニュー−「カラーバランス」をクリックします。 各チャンネルの色は、プラス方向にスライドさせれば、その色成分要素が強くなり、逆方向にスライドさせれば、その補色になる色成分要素が強くなります。 つまり、各要素のスライダを左側にスライドさせれば、 赤−−>シアン、緑−−>マゼンタ、青−−>イエローの色が強く出るのです。 但し、ここではグレーがベースにありますので色がにごるのがイヤな方は、「カラーバランス」機能を使う前に、「明るさとコントラスト」でベースの色を明るくしておくとよいでしょう。 |
 |
色が決まったら「OK」ボタンをクリックします。 ※色の変更について 「色」だけを変更したい場合は「塗りつぶし」機能を使い、色は変えてもイメージのトーンバランスを維持したい場合は「カラーバランス」機能を使うようにして下さい。 |
 |
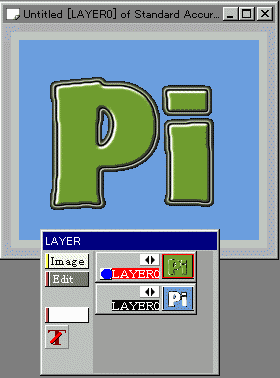
21.ロゴの色を変更したイメージです。 Lパネルの「編集」ボタンをクリックし、「レイヤの結合」を選択します。 「非表示レイヤを破棄して新規ウインドウ」をチェックしてOKボタンを押します。 |
 |
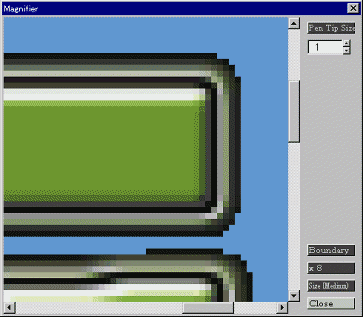
22.ここからはレイヤ結合した新しいキャンバス上で作業していきます。 細部の修正が必要ならば、ピクセル単位の編集ができる「ルーペ」機能で行います。 あるピクセルの位置で右クリックすると、そのピクセルの色をカレントカラーにできます。 |
 |
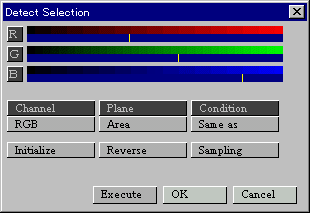
23.領域の編集に入ります。 「領域」メニュー−「領域の抽出」をクリックします。すると左のウインドウが出ます。 サンプリングのボタンを押して、キャンバスの背景色の領域をドラッグしてください。この時マウスポインタのカタチは十字型になってますね。 そして右クリックしてから、ウインドウの「実行」ボタンを押します。 |
 |
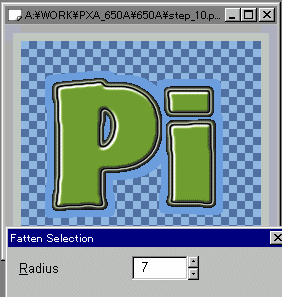
24.ドラッグした領域が「領域外」(ここではチェック模様)になったのを確認したら、OKボタンをクリックします。 25.「領域」メニュー−「領域を太らせる」をクリックし、「度合い」の入力欄に任意の数値を入れます。 ここではロゴの領域を7ピクセル拡大したいので、”7”と設定しました |
 |
26.「領域」メニュー−「領域の反転」をクリックし、ホームページの背景色をカレントカラーにセットして、「塗りつぶし」です。キャンバス内で右クリック、メニューから「選択の解除」を実行してください。 ここまでの作業で、 基本のロゴ作りはオシマイ です。 元のファイルは、PXA形式で保存しておき、新規キャンバスの完成したイメージは、外部の減色ソフトなどに渡して、(たとえば、Padie(*) など)最適化した上で、PNG形式で保存します。 おあとは応用編です。 |
 |
応用A「領域」メニュー−「領域の抽出」で、キャンバスの背景色をドラッグしてロゴ本体を領域化します。 そして、「領域をレイヤ化」をクリックし、ロゴのみを新規レイヤにします。 追加されたレイヤをカレントにして、Lパネルの「編集」ボタンをクリック、「影の作成」を選択します。 影の設定 右下の影:黒/オフセット:” 2”/ぼかし:”2” 左上の影:白/オフセット: ”−2”/ぼかし:”0” |
 |
応用B「影の作成」で、応用Aの設定を逆にした例です。 ロゴ本体の背景色をキャンバスの背景色と同色にしてみました。 |
 |
応用C応用Bを「ネガ反転」。 カンタンに”CutOut”したロゴのできあがり。 |
 |
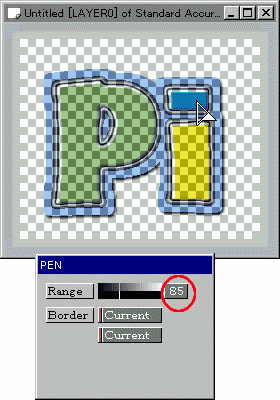
トップページのロゴのように、文字ごとに配色を変えたい場合は、ツールバーの「塗りつぶし」アイコンをクリックしてから、Oパネルの「甘さ」を大きめに設定(左図の数値は参考値です。)しておいて、色を変えたい箇所をクリックします。 そして「画像」メニュー−「カラーバランス」で、好きな色に変えてください。色変更後はキャンバス内で右クリック、表示されたメニューから「選択の解除」を実行します。 上記の作業を繰り返し、細部の修正には「ルーペ」機能を利用してください。 |