 | |
|---|---|
| 英語版 Pixia を使用しているため、操作画面の表記も当然英語です。ご了承ください。(^-^; | |
 |
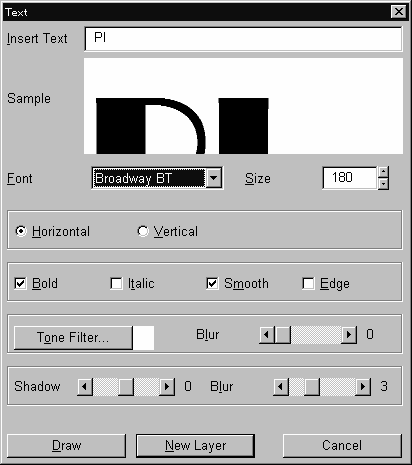
1.ツールバーの「新規作成」アイコンをクリックして、任意の大きさのキャンバスを開きます。 2.Pパネルで、カレントカラーを「黒」にセットします。 3.ツールバーの「文字」アイコンをクリックして、設定ダイアログでフォントの種類・サイズを指定し、オプションの「太字」をチェックしたら、ダイアログ下部の「描画」ボタンを押します。 |
 |
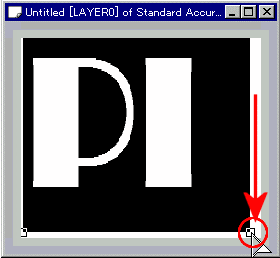
4.キャンバスに反転文字が表示されるので、四隅のハンドル(赤い円内)をドラッグして、サイズを伸張します。 表示位置の移動は左クリックしたまま、適当な位置にドラッグします。そしてキャンバス内で右クリックして、表示されたメニューから「貼り付け」を選択します。 |
 |
5.確定した文字です。 |
 |
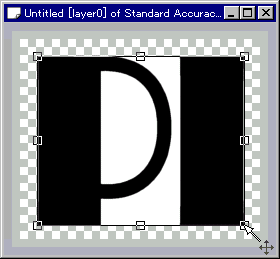
6.ラインパターンの下地を作る前に、文字の高さを知るために、ツールバーの「領域−長方形」をクリックし、文字の左上から右下にかけてドラッグし、ステータスバーに表示される、領域のピクセル寸法を確認しておきます。 この文字は高さ170ピクセルでした。ツールバーの「選択解除」アイコンをクリックして、選択を解除します。 |
 |
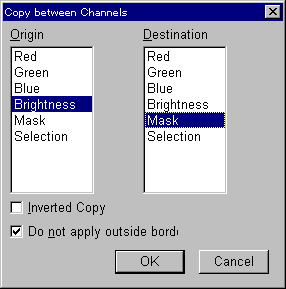
7.文字の背景をマスキングします。 「画像」メニュー−「チャンネル間のコピー」をクリックして、コピー元に「明度」、コピー先に「マスク」をセットします。 OKボタンをクリックすれば、背景の白い領域がマスクされます。 |
 |
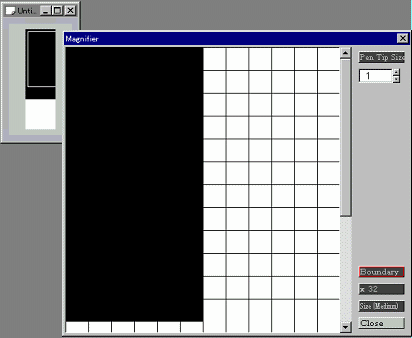
8.ラインパターンの1ブロックを作ります。(これが塗りつぶしパターンになります。) 文字のピクセル数を偶数で割った数の余りが、ライン幅とするピクセル数に近ければいいのです。 この例では、8/170=21で、余りが2 なので、1ブロックを20ピクセル(ライン 14ピクセル+スペース 6ピクセル)にすることで、ライン分を増やしました。 幅6、高さ20ピクセルの新規キャンバスを開き、ツールバーの「ルーペ」アイコンをクリックします。 ルーペウインドウの右側にある「境界線」ボタンをクリックし境界線を表示して、倍率ボタンをクリックして倍率を”32”に変更した上で作業します。画面上から14ピクセル、左から6ピクセルを「黒」で塗りつぶします。 8.このキャンバス全体を、Shift+右ドラッグで囲むと、Cパネルのカレントカラーが表示されるボックスにパターンとして表示されます。 |
 |
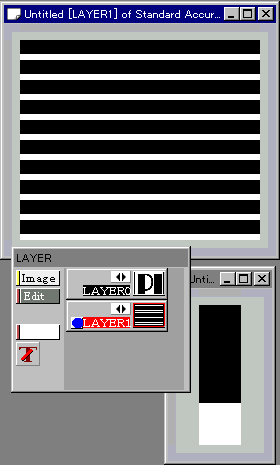
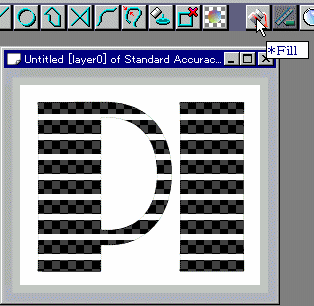
9.文字のキャンバスに戻り、Lパネルの「編集」ボタンをクリックしてメニューから「追加」を選択、レイヤを「追加」します。 ツールバーの」「塗りつぶし」アイコンをクリックしてください。モノクロのストライプが描画されましたね。(左図参照) 10.ツールバーの「コピー」アイコンをクリックして、ストライプのパターンをクリップボードに送ります。 |
 |
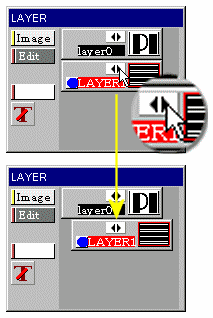
11.このLAYER1は一旦、非表示にしてください。サムネイル左横の”右向き三角”をクリックすると、レイヤが右側にシフトします。 これで一番手前のLAYER1は見えなくなりました。 |
 |
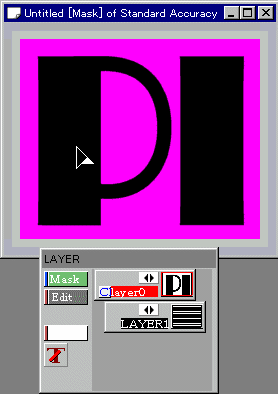
12.LAYER0のサムネイルをクリックして、カレントレイヤを移動します。 Lパネルの「画像」ボタンをクリックして、「マスク」プレーンを選択してください。 先ほど「チャンネル間のコピー」で背景をマスキングしましたね。 結果を確認しておきましょう。 マスクプレーンでは、マスクはマゼンタで表示されるので、背景がマスクされていることがわかります。 「画像」ボタンをクリックして、「画像」プレーンに戻します。 |
 |
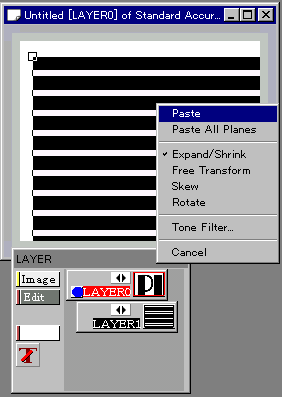
13.ツールバーの「貼り付け」アイコンをクリックすると、LAYER0にLAYER1のパターンが表示されます。 このまま、ドラッグして、文字と位置合わせしてください。 その際、ステータスバーに表示される「座標」の数値を参照しながら作業を行ないます。(左図参照) 14.位置が決まったら、右クリック−「貼り付け」です。 |
 |
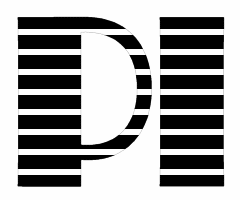
15.「貼り付け」を実行したイメージです。 「画像」メニュー−「マスクを初期化」をクリックして、マスクをクリアしてください。 |
 |
このままだと、ラインとスペースの間にアンチエイリアスがかかっているので、ライン毎にドロップシャドウを付けることができません。 そこで、アンチエイリアスを削除することにします。 |
 |
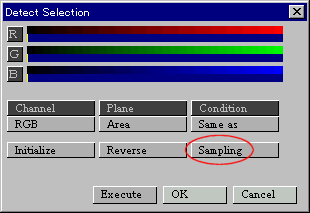
16.「領域」−「領域の抽出」で「サンプリング」ボタンを押します。文字の「黒」の範囲をドラッグして右クリック、「実行」ボタンを押して、文字以外の範囲が選択されたのを確認したら、OKボタンをクリックします。 |
 |
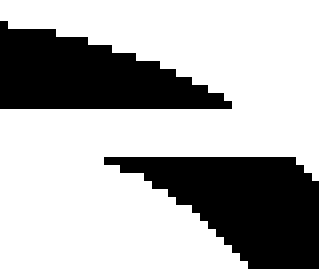
17.カレントカラーに「白」をセットしてツールバーの「塗りつぶし」アイコンをクリックします。その後ツールバーの「選択解除」アイコンをクリックしてください。 |
 |
文字が2値化されました。 |