 | |
|---|---|
 |
ここまでの作業結果です。 |
 |
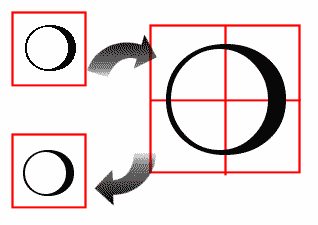
18.次はロゴのアウトラインを滑らかに見せるために、あらたに文字にアンチエイリアスをかけることにします。 「画像」メニュー−「大きさを変えて複製」をクリックし、キャンバスの4倍の値を設定して、キャンバスを拡大します。 再度「大きさを変えて複製」機能で、元の寸法に縮小します。 4倍に拡大したキャンバスはもう不要ですので閉じてください。 |
 |
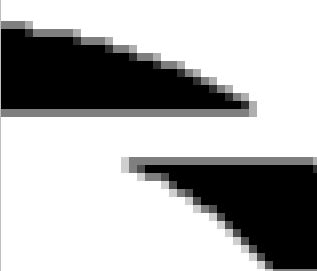
ルーペウインドウで見ると、アウトラインのピクセルが補間されたのが確認できます。 |
 |
これでベースイメージができました。 |
 |
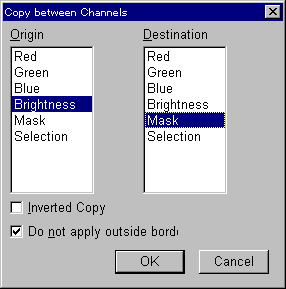
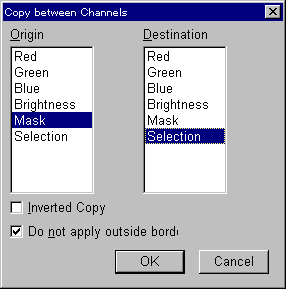
19.「画像」メニュー−「チャンネル間のコピー」をクリックし、先ほどと同じ設定・・「コピー元」に「明度」、「コピー先」に「マスク」をセットします。 |
 |
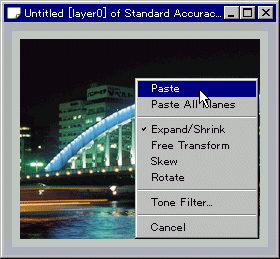
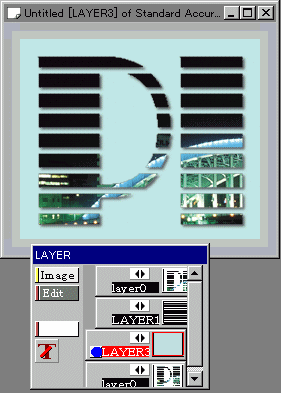
20.後は、文字を単色でもグラデーションでもテクスチャでも、スキなパターンで「塗りつぶし」ます。 この例では、写真素材を貼りつけてみました。(写真素材を開いて「コピー」し、作業中のレイヤに「貼り付け」ます。貼り付け位置は写真をドラッグして決めます。位置が決まったら右クリックして「貼り付け」を選択します。) |
 |
「貼り付け」を実行したイメージです。 |
 |
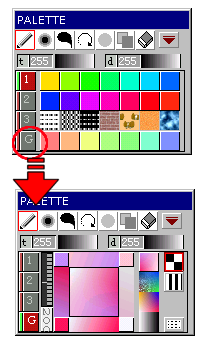
グラデーションでぬりつぶすには、Pパネル左にあるパレット切り換え番号の一番下の”G”ボタンをクリックして、グラデーション作成画面に切り換えます。 この画面で、2色・4色のグラデーションパターンを作成できます。 |
 |
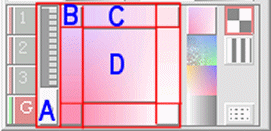
”A”はスライダをドラッグして、パターンの角度を変更します。 ”B”(4箇所)は右クリックで、設定されている色をカレントカラーと置き換えができます。 ”C”(4箇所)は、左クリックで、その両側にある2色のグラデーションに変更します。 ”D”は右クリックで、2色グラデーションを元の4色グラデーションに切り換えます。 |
 |
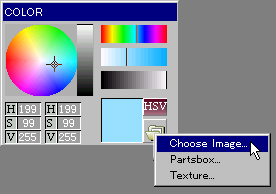
テクスチャや画像をパターンとして使いたいときは、Cパネルのフォルダアイコンをクリックして、メニューから画像の保存先を選択します。 |  |
21.次は文字にドロップシャドウをつけることにします。 背景はマスクされたままなので、「チャンネル間のコピー」で、マスクを領域に変換しましょう。 「コピー元」に「マスク」、「コピー先」に「領域」をセットして、OKボタンをクリックします。 |
 |
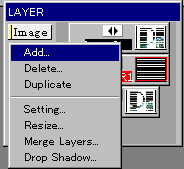
22.「領域」メニュー−「領域をレイヤ化」をクリックします。 これで、文字だけの新しいレイヤが追加されました。 ツールバーの「選択解除」アイコンをクリックして選択を解除します。 |
 |
23.Lパネルの「編集」ボタンをクリックして、「影の作成」を選択します。この例では、 「影の色」はチャコールグレー 影の「横位置」は”2” 「縦位置」は”1” 「影のぼかし」は”2”と設定しました。 |
 |
24.背景色を変えたいときは、まず、真中のストライプパターンのサムネイルをクリックしてカレントレイヤを移動しておき、Lパネルの「編集」ボタンをクリックしてメニューから「追加」を選択し、レイヤを追加します。 |
 |
25.背景色をカレントカラーにセットしてから、ツールバーの「塗りつぷし」アイコンをクリックし、レイヤを塗りつぶします。(左図参照) Lパネルの「編集」ボタンをクリックし、「レイヤの結合」を選択します。 「非表示レイヤを破棄して新規ウインドウ」をチェックしてOKボタンを押します。 これでロゴは完成です。 元のファイルは、PXA形式で保存しておき、レイヤを結合した新規キャンバスのイメージは、外部の減色ソフトなどに渡して、(たとえば、Padie(*1) など)最適化した上で、PNG形式で保存します。 |
